Contents
Abstract
GIMP (the GNU Image Manipulation Program) is a program for creating and editing raster graphics. In most aspects, its features are comparable to those of Adobe Photoshop and other commercial programs. Use it to resize and retouch photographs, design graphics for Web pages, create covers for your custom CDs, or almost any other graphics project. It meets the needs of both amateurs and professionals.
Like many other Linux programs, GIMP is developed as a cooperative effort of developers worldwide who volunteer their time and code to the project. The program is under constant development, so the version included in your system may vary slightly from the version discussed here. The layout of the individual windows and window sections is especially likely to vary.
GIMP is an extremely complex program. Only a small range of features, tools, and menu items are discussed in this chapter. See Section 16.7, “For More Information” for ideas of where to find more information about the program.
There are two main types of graphics—raster and vector. GIMP is intended for working with raster graphics, which is the normal format for digital photographs or scanned images. Raster image is a collection of pixels—small blocks of color that together create the entire image. High resolution images contain large number of pixels and image files can easily become quite large because of this. It is also not possible to increase the size of a pixel image without losing quality. GIMP supports all the common formats of raster graphics, like JPEG, PNG, GIF, BMP, TIFF, and more.
Unlike raster graphics, vector graphics do not store information for all individual pixels. Instead, it uses geometrical primitives such as points, lines, curves, and polygons. Vector images can be scaled very easily and image files can be smaller. The disadvanage of vector graphics is that it is not good at representing complex images with many different colors such as photographs. There are many specialized applications for vector graphics, for example Inkscape. GIMP has only a very limited support for vector graphics. For example, GIMP can open and rasterize vector graphics in SVG format or work with vector paths.
GIMP 2.6 still supports only limited selection of color spaces. It supports indexed images and grayscale or RGB images with 8 bits per channel (24 bits per pixel in RGB images without alpha channel). Many high-end digital cameras can produce image files with higher color depths. If you import such an image to GIMP, you will lose some color information.
Start GIMP from the main menu. Alternatively, enter gimp & in a command line.
Three windows appear by default. The toolbox, an empty image window with the main GIMP menu, and a window containing several docked dialogs. They can be arranged on the screen and, except the toolbox and the last image window, closed if no longer needed. Closing the toolbox or the last image window open closes the application. In the default configuration, GIMP saves your window layout when you exit. Dialogs left open reappear when you next start the program.
Every new, opened, or scanned image appears in its own window. If there is more than one open image, each image has its own image window. There is always at least one image window open. If there is currently no image open, the image window is empty, containing only the main GIMP menu and drop area, which can be used to open any file by dragging and dropping it there. Closing the last image window exits the application.
The menu bar in the top of the window provides access to all image functions. Conversely, access the menu by right-clicking the image or clicking the small arrow button in the left corner of the rulers.
The menu offers the standard file operations, such as , , , and . exits the application.
With the items in the menu, control the display of the image and the image window. opens a second display window of the current image. Changes made in one view are reflected in all other views of that image. Alternate views are useful for magnifying a part of an image for manipulation while seeing the complete image in another view. Adjust the magnification level of the current window with . When is selected, the image window is resized to fit the current image display exactly.
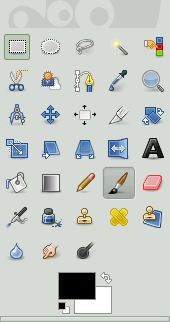
The toolbox contains important controls of the application. Closing it exits the application. At the very top, there is a drop area which can be used to open any image file by simply dragging and dropping it there. Below that, find icons for the various tools. Hover the mouse over an icon to display information about it.
The current foreground and background color are shown in two overlapping boxes. The default colors are black for the foreground and white for the background. Click the box to open a color selection dialog. Swap the foreground and background color with the bent arrow symbol to the upper right of the boxes. Use the black and white symbol to the lower left to reset the colors to the default.
Under the toolbox, a dialog shows options for the currently selected tool. If it is not visible, open it by double-clicking the tool's icon in the toolbox.
In the first section, use the drop-down box to select the image to which the tabs refer. By clicking , control whether the active image is chosen automatically. By default, is enabled.
shows the different layers in the current images and can be used to manipulate the layers. Information is available in Section 16.5.6, “Layers”. shows and can manipulate the color channels of the image.
Paths are a vector-based method of selecting parts of an image. They can also be used for drawing. shows the paths available for an image and provides access to path functions. shows a limited history of modifications made to the current image. Its use is described in Section 16.5.5, “Undoing Mistakes”.
Although GIMP can be a bit overwhelming for new users, most quickly find it easy to use once they work out a few basics. Crucial basic functions are creating, opening, and saving images.
To create a new image, select + or press Ctrl+N. This opens a dialog in which to make settings for the new image. If desired, select a predefined setting called a . To create a custom template, select ++ and use the controls offered by the window that opens.
In the section, set the size of the image to create in pixels or another unit. Click the unit to select another unit from the list of available units. The ratio between pixels and a unit is set in , which appears when the section is opened. A resolution of 72 pixels per inch corresponds to common screen display. It is sufficient for Web page graphics. A higher resolution should be used for print images. For most printers, a resolution of 300 pixels per inch results in an acceptable quality.
In , select whether the image should be in color () or . For detailed information about image types, see Section 16.5.7, “Image Modes”. In select the color the image is filled with. You can choose between and set in the toolbox, or for a transparent image. Transparency is represented by a gray checkerboard pattern. You can enter a comment for the new image in .
When the settings meet your needs, press . To restore the default settings, press . Pressing aborts creation of a new image.
To open an existing image, select + or press Ctrl+O. In the dialog that opens, select the desired file. You can also press Ctrl+L and type directly the path to the desired image. Then click to open the selected image or press to skip opening an image.
Instead of opening an existing image or creating a new one, you can scan
one. To scan directly from GIMP, make sure that the package
xsane is installed. To open the scanning
dialog, select ++.
Create a preview when the object to scan is smaller than the total scanning area. Press in the dialog to create a preview. If you want to scan only part of the area, select the desired rectangular part with the mouse.
In the dialog, select whether to scan a binary (black and white without shades of gray), grayscale, or color image and the required scan resolution. The higher the resolution you choose, the better is the quality of the scanned image. However, this also results in a correspondingly larger file and the scanning process can take a very long time at higher resolutions. The size of the final image (both in pixels and bytes) is shown in the lower part of the dialog.
In the dialog, use the sliders to set desired gamma, brightness, and contrast values. These sliders are not available in binary mode. Changes are visible in the preview immediately. Once all settings have been made, click to scan the image.
No image function is as important as +. It is better to save too often than too rarely. Use + to save the image with a new filename. It is a good idea to save image stages under different names or make backups in another directory so you can easily restore a previous state.
When saving for the first time or using , a dialog opens in which to specify the filename and type. Enter the filename in the field at the top. For , select the directory in which to save the file from a list of commonly used directories. To use a different directory or create a new one, open . It is recommended to leave set to . With that setting, GIMP determines the file type based on the extension appended to the filename. The following file types are frequently useful:
- XCF
This is the native format of the application. It saves all layer and path information along with the image itself. Even if you need an image in another format, it is usually a good idea to save a copy as XCF to simplify future modifications. Information about layers is available in Section 16.5.6, “Layers”.
- JPEG
JPG or JPEG is a common format for photographs and Web page graphics without transparency. Its compression method enables reduction of file sizes, but information is lost when compressing. It may be a good idea to use the preview option when adjusting the compression level. Levels of 85% to 75% often result in an acceptable image quality with reasonable compression. Saving a backup in a lossless format, like XCF, is also recommended. If editing an image, save only the finished image as JPG. Repeatedly loading a JPG then saving can quickly result in poor image quality.
- GIF
Although very popular in the past for graphics with transparency, GIF is less often used now because of license issues. GIF is also used for animated images. The format can only save indexed images. See Section 16.5.7, “Image Modes” for information about indexed images. The file size can often be quite small if only a few colors are used.
- PNG
With its support for transparency, lossless compression, free availability, and increasing browser support, PNG is replacing GIF as the preferred format for Web graphics with transparency. An added advantage is that PNG offers partial transparency, which is not offered by GIF. This enables smoother transitions from colored areas to transparent areas (antialiasing).
To save an image in the chosen format, press . To abort, press . If the image has features that cannot be saved in the chosen format, a dialog appears with choices for resolving the situation. Choosing , if offered, normally gives the desired results. A window then opens with the options of the format. Reasonable default values are provided.
GIMP provides a number of tools for making changes to images. The functions described here are those most interesting for home users.
Once an image is scanned or a digital photograph is loaded from the camera, it is often necessary to modify the size for display on a Web page or for printing. Images can easily be made smaller either by scaling them down or by cutting off parts of them. Enlarging an image is much more problematic. Because of the nature of raster graphics, quality is lost when an image is enlarged. It is recommended to keep a copy of your original image before scaling or cropping.
Cropping an image works like cutting the edges off a piece of paper. Select the crop tool from the toolbox (it resembles a scalpel) or with ++. Click a starting corner and drag to outline the area to keep.
A rectangle showing the crop area will appear. To adjust the size of the rectangle, move your mouse pointer above any of the rectangle's sides or corners, click and drag to resize as desired. If you want to adjust both width and height of the rectangle, use a corner. To adjust only one dimension, use a side. To move the whole rectangle to a different position without resizing, click anywhere near its center and drag to the desired position.
When you are satisfied with the crop area, click anywhere inside to crop the image or press Enter. To cancel the cropping, click anywhere outside the crop area.
Advanced options for the crop tool are available in the dialog.
Select + to change the overall size of an image. Select the new size by entering it in or . To change the proportions of the image when scaling (this distorts the image), click the chain icon to the right of the fields to break the link between them. When those fields are linked, all values are changed proportionately. Adjust the resolution with and .
The option controls the quality of the resulting image. The default interpolation method is a good standard to use in most cases.
When finished adjusting the size, press to scale the image. restores the original values. aborts the procedure.
Changing the canvas size is like putting a mat around an image. Even if the mat is smaller, the rest of the image is there, but you can only see part of it. If the mat is larger, you see the original image with extra space around it. To do this, select +.
In the dialog that opens, enter the new size. By default, the width and height maintain the same proportions as the current image. To change this, click the chain icon.
After adjusting the size, determine how the existing image should be positioned in comparison to the new size. Use the values or drag the box inside the frame at the bottom. When satisfied with the changes, click to change the canvas size. Click to restore the original values or to cancel the canvas resize.
It is often useful to perform an image operation on only part of an image. To do this, the part of the image with which to work must be selected. Areas can be selected using the select tools available in the toolbox, using the quick mask, or combining different options. Selections can also be modified with the items under . The selection is outlined with a dashed line, called marching ants.
The main selection tools are rather easy to use. The paths tool, which can also be used for more than selecting, is more complicated so is not described here. In the tool options for the other selection tools, use one of the icons in the row to determine whether the selection should replace, be added to, be subtracted from, or intersect with an existing selection.
- Rect Select
This tool can be used to select rectangular or square areas. To select an area with a fixed aspect ratio, width, height or size, activate the option and choose the relevant mode in the dialog. To create a square, hold Shift while selecting a region.
- Ellipse Select
Use this to select elliptical or circular areas. The same options are available as with the rectangular selection. To create a circle, hold Shift while selecting a region.
- Free Select (Lasso)
With this tool, you can create a selection based on a combination of freehand drawing and polygonal segments. To draw a freehand line, drag the mouse over the image with the left mouse button pressed. To create a polygonal segment, release the mouse button where the segment should start and press it again where the segment should end. To complete the selection, hover the pointer above the starting point and click inside the circle.
- Fuzzy Select (Magic Wand)
This tools selects a continuous region based on color similarities. Set the maximum difference between colors in the tool options dialog in . By default, the selction is based only on the active layer. To base the selection on all visible layers, check .
- Select by Color
With this, select all the pixels in the image with the same or similar color as the clicked pixel. The maximum difference between colors can be set in the tool options dialog in . The important difference between this tool and Fuzzy Select is that Fuzzy Select works on continuous color areas while Select by Color selects all pixels with similar colors in the whole image regardless of their position.
- Intelligent Scissors
Click a series of points in the image. As you click, the points are connected based on color differences. Click on the first point to close the area. Convert it to a regular selection by clicking inside it.
- Foreground Selection Tool
The Foreground Selection tool lets you semiautomatically select an object in a photograph with minimal manual effort.
If you want to use the Foreground Selection tool, follow these steps:
Activate the Foreground Selection tool by clicking on its icon in the Toolbox or choosing ++ from the menu.
Roughly select the foreground object you want to extract. Select as little as possible from the background but include the whole object. At this point, the tool works like the Fuzzy Select tool.
When you release the mouse button, the non selected part of the image is covered with dark blue mask.
Draw a continuous line through the foreground object going over colors which will be kept for the extraction. Do not paint over background pixels.
When you release the mouse button, all background is covered with dark blue mask. If parts of the object are also masked, paint over them. The mask will adapt.
When you are satisfied with the mask, press Enter. The mask will be converted to a new selection.
The quick mask is a way of selecting parts of an image using the paint tools. A good way to use it is to make a rough selection using the intelligent scissors or the lasso (the free selection tool). Then activate the quick mask by pressing the small icon with the dashed box in the lower left corner.
The quick mask displays the selection using an overlay of red. Areas shaded with red are not selected. Areas appearing as they did before the mask was activated are selected. To modify the selection, use the paint tools. Painting with white selects the painted pixels. Painting with black deselects pixels. Shades of gray (colors are treated as shades of gray) are a partial selection. Partial selection allows smooth transitions between selected and unselected areas.
To use a different color for displaying the quick mask, right-click the quick mask button then select from the menu. Click the colored box in the dialog that opens in order to select a new color.
After using the paint tools to adjust the selection as desired, convert from the quick mask view back to the normal selection view by clicking the icon in the lower left corner of the image window (currently displaying a red box). The selection is again displayed with the marching ants.
Most image editing involves applying or removing color. By selecting a part of the image, limit where color can be applied or removed. When you select a tool and move the cursor onto an image, the cursor's appearance changes to reflect the chosen tool. With many tools, an icon of the current tool is shown along with the arrow. For paint tools, an outline of the current brush is shown, allowing you to see exactly where you will be painting in the image and how large of an area will be painted.
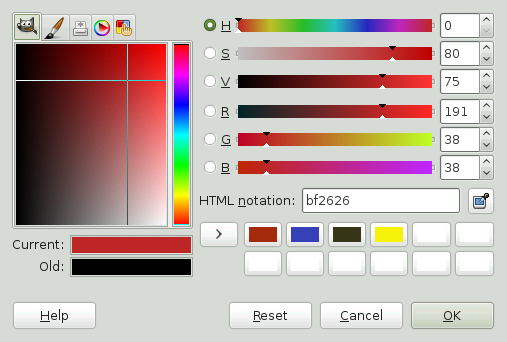
Paint tools use the foreground color. To select the color, first click the display box of the foreground color in the Toolbox. A dialog with five tabs opens. These tabs provide different color selection methods. Only the first tab, shown in Figure 16.2, “The Basic Color Selector Dialog”, is described here. The new color is shown in . The previous color is shown in .
The easiest way to select a color is by using the colored areas in the boxes to the left. In the narrow vertical bar, click a color similar to the desired color. The larger box to the left then shows available nuances. Click the desired color. It is then shown in . If that color is not what you want, try again.
The arrow button to the right of enables the saving of a number of possible colors. Click the arrow to copy the current color to the history. A color can then be selected by clicking it in the history. A color can also be selected by directly entering its hexadecimal color code in .
The color selector defaults to selecting a color by hue, which is usually easiest for a new user. To select by saturation, value, red, green, or blue, select the corresponding radio button to the right. The sliders and number fields can also be used to modify the currently selected color. Experiment a bit to find out what works best for you.
When the desired color is shown in , click . To restore the original values shown when the dialog was opened, click . To abort changing the color, click .
To select a color that already exists in your image, use the eye dropper tool. With the tool options, set whether the foreground or background color should be selected. Then click a point in the image that shows the desired color. When the color is right, click to close the tool's dialog.
To paint and erase, use the tools from the toolbox. There are a number of options available to fine-tune each tool. Pressure sensitivity options apply only when a pressure-sensitive graphics tablet is used.
The pencil, brush, airbrush, and eraser work much like their real-life equivalents. The ink tool works like a calligraphy pen. Paint by clicking and dragging. The bucket fill is a method of coloring areas of an image. It fills based on color boundaries in the image. Adjusting the threshold modifies its sensitivity to color changes.
With the text tool, easily add text to an image. With the tool options, select the desired font, font size, color, justification, indent, and line spacing. Then click a starting point in the image. A small dialog opens in which to enter your text. Enter single or multiple lines of text then press .
The text tool creates text in a special layer. To work with the image after adding text, read Section 16.5.6, “Layers”. When the text layer is active, it is possible to modify the text by clicking in the image to reopen the entry dialog. Change the settings by modifying the tool options.
The clone tool is ideal for retouching images. It enables you to paint in an image using information from another part of the image. If desired, it can instead take information from a pattern.
When retouching, it is usually a good idea to use a small brush with soft edges. In this way, the modifications can blend better with the original image.
To select the source point in the image, press and hold Ctrl while clicking the desired source point. Then paint with the tool, as usual. When you move the cursor while painting, the source point, marked by a cross, moves as well. If the is set to (the default setting), the source resets to the original when you release the left mouse button.
Images often need a little adjusting to get ideal print or display results. In many programs designed for inexperienced users, the brightness and contrast levels are modified. This can work and is also available in GIMP, but better results can be obtained by adjusting the color levels.
To do this, select +. A dialog opens for controlling the levels in the image. Good results can usually be obtained by clicking . To make manual adjustments to all channels, use the dropper tools in to pick areas in the image that should be black, neutral gray, and white.
To modify a channel individually, select the desired channel in . Then drag the black, white, and middle markers in the slider in . Conversely, use the dropper tools to select points in the image that should serve as the white, black, and gray points for that channel.
If is checked, the image window shows a preview of the image with the modifications applied. When the desired result is achieved, press to apply the changes. With , restore the original settings. aborts level adjustment.
Most modifications made in GIMP can be undone. To view a history of modifications, use the undo dialog included in the default window layout or open one from the image window menu with ++.
The dialog shows a base image and a series of editing changes that can be undone. Use the buttons to undo and redo changes. In this way, you can work back to the base image. If you undo a modification then make a new one, the undone modification cannot be redone.
Changes can also be undone and redone with the menu. Alternatively, use the shortcuts Ctrl+Z and Ctrl+Y.
Layers are a very important aspect of GIMP. By drawing parts of your image on separate layers, change, move, or delete those parts without damaging the rest of the image. To understand how layers work, imagine an image created from a stack of transparent sheets. Different parts of the image are drawn on different sheets. The stack can be rearranged, changing which parts are on top. Individual layers or groups of layers can shift position, moving sections of the image to other locations. New sheets can be added and others set aside.
Use the dialog to view the available layers of an image. The text tool automatically creates special text layers when used. The active layer is highlighted. The buttons at the bottom of the dialog offer a number of functions. More are available in the menu opened when a layer is right-clicked in the dialog. The two icon spaces before the image name are used for toggling image visibility (eye icon when visible) and for linking layers. Linked layers are marked with the chain icon and moved as a group.
GIMP has three image modes—RGB, Grayscale, and Indexed. RGB is a normal color mode and is the best mode for editing most images. Grayscale is used for black-and-white images. Indexed limits the colors in the image to a set number. It is mainly used for GIF images. If you need an indexed image, it is normally best to edit the image in RGB then convert to indexed right before saving. If you save to a format that requires an indexed image, GIMP offers to index the image when saving.
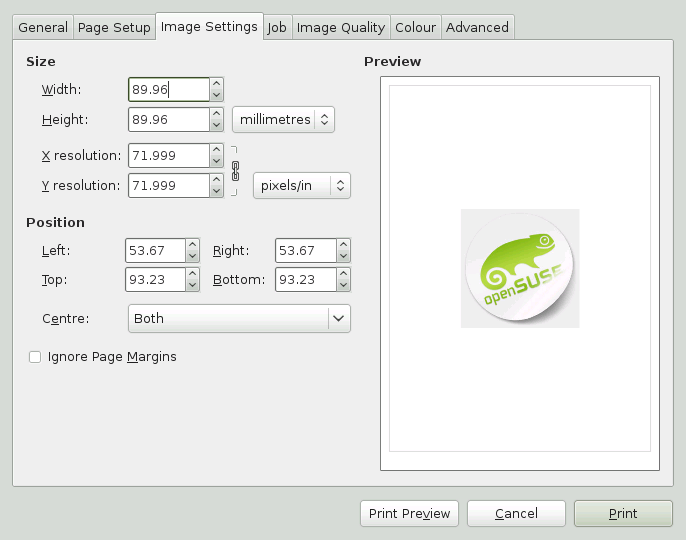
To print an image, select + from the image menu. If your printer is configured in the system, it should appear in the list. You can configure printing options on and tabs.
When satisfied with the settings, press . aborts printing.
The following resources are very useful for users of GIMP. They contain much more information about GIMP than this chapter. If you want to use GIMP for more advanced tasks, you should not miss these resources.
http://www.gimp.org is the official home page of The GIMP. News about GIMP and related software are regularly posted on the frontpage.
provides access to the internal help system including extensive GIMP User Manual. The package
gimp-helphas to be installed. This documentation is also available online in HTML and PDF formats at http://docs.gimp.org. Translations into many languages are available.A collection of many interesting GIMP tutorials is maintained at http://gimp.org/tutorials/. It contains basic tutorials for complete beginners as well as tutorials for advanced or expert users.
Various interesting information about GIMP can be found on the Wilber's Wiki at http://wiki.gimp.org/gimp/.
Printed books about GIMP are published regularly. You will find selection of the best ones with short annotations at http://gimp.org/books/.
GIMP functionality can be extended with scripts and plug-ins. Many such scripts and plug-ins are distributed in GIMP package, but other can be downloaded from the Internet. At http://registry.gimp.org/, you will find a database of GIMP scripts and plug-ins.
You can also use mailing lists or IRC channels to ask questions about GIMP. Please always try to find answers in the documentation mentioned above or in mailing list archives before asking your question. The time of experienced users present on GIMP lists and channels is limited. Be polite and patient. It may take some time before your question is answered.
There are a number of mailing lists about GIMP. You will find them at http://gimp.org/mail_lists.html. GIMP User list is the most appropriate place to ask user questions. If you do not want to subscribe to the list but want to read its archives, visit http://lists.xcf.berkeley.edu/lists/gimp-user/.
There is a whole IRC network dedicated to GIMP and GNOME desktop environment—GIMPNet. You can connect to GIMPNet with your favourite IRC client by pointing it at irc.gimp.org server. The #gimp-users channel is the right place to ask question about using GIMP. If you want to listen to developer's discussion, join the #gimp channel.